O Marketing Digital é algo que chegou para ficar. E não é para menos, considerando a relevância das vendas online no contexto atual. De acordo com dados do segundo semestre de 2022, por exemplo, o número de “compradores” digitais se aproximava dos 50 milhões no Brasil.
Sendo assim, é fundamental que possamos buscar estratégias para otimizar o marketing online, seja facilitando a experiência do usuário ou, ainda, trazendo conteúdos de qualidade de uma forma mais simples e acessível para todos.

Boa parte desse papel recai nas mãos do profissional de Web Design, tema da nossa conversa de hoje. Essa é uma profissão relacionada ao desenvolvimento de sites, mas sempre com um foco especial em sua beleza e funcionalidade. Continue a leitura para saber como ele surgiu, quais são as tendências do setor e muito mais!
O que é Web Design?
Web Design é uma área que mescla conhecimentos de programação com os de design. Portanto, esses profissionais não são desenvolvedores exclusivos, tampouco lidam apenas com a parte estética. Trazem, na verdade, um pouco de cada setor para o desenvolvimento de páginas na internet, unindo praticidade, funcionalidade e beleza.
Para que isso seja realizado, o profissional utiliza uma série de linguagens de programação (como o HTML e o CSS), além de outras ferramentas que permitam a criação funcional de layouts bonitos e interessantes.
E, claro, o web designer também deve ter conhecimento sobre questões como Marketing, Branding, UX e muito mais. Assim, a página desenvolvida estará pronta para facilitar a experiência do usuário, contribuindo para o sucesso da marca em questão.
Como surgiu essa profissão?
Quando pensamos no Design como profissão, temos algo bem mais antigo. Os conceitos são utilizados há muito mais tempo em setores como a propaganda, o marketing e muitos outros. No entanto, o Web Design é relativamente novo. O motivo? A recente popularização da internet.
Você deve estar pensando: “ah, mas eu já uso a internet há décadas!”. Tudo bem! Isso é verdade. No entanto, para a história, duas décadas ou três décadas é o mesmo que nada. Sendo assim, temos uma profissão bem recente.
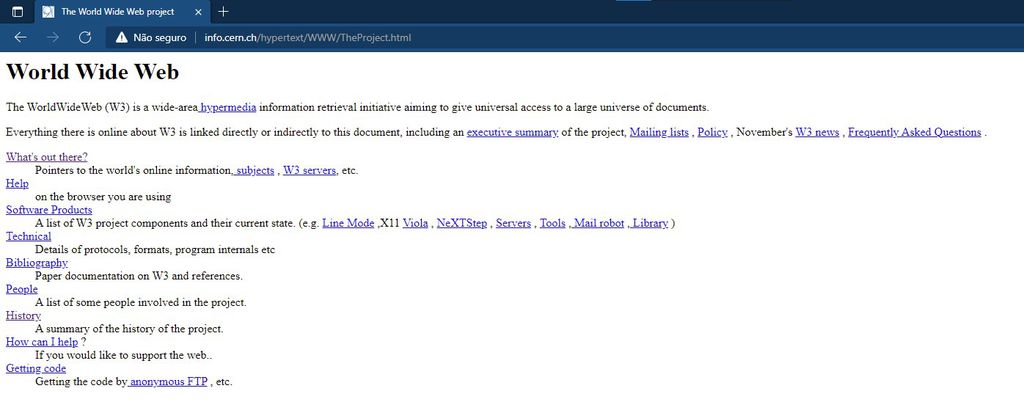
O primeiro site da história foi feito em 1991, por Tim Bernes-Lee. Ele fez um projeto — que se chamava “O Projeto” — em HTML primitivo, que contava apenas com algumas informações em uma tela branca. No entanto, foi um grande avanço para a tecnológica e o primeiro passo para tudo que conhecemos hoje.

Qual foi a evolução da carreira de Web Designer?
Naturalmente, o Web Design evoluiu muito desde O Projeto. Em pouco tempo, produções desenvolvidas com o JavaScript — utilizado até hoje, desde 1995 — e o Flash — que foi popular por muitos anos nos primórdios da internet e surgiu em 1996 — e outras linguagens foram aparecendo.
A próxima grande revolução foi o surgimento do CSS, que substituiu planilhas obsoletas e fez com que a programação desse um novo salto. Unido ao HTML, ele permitiu que os sites se tornassem mais complexos e cheios de informação.
Hoje, a área dispõe de inúmeras ferramentas e tecnologias que fazem com que a experiência seja cada vez mais rica e complexa, sem que a navegação fique comprometida — algo que era impensável há cerca de 20 anos. E ainda há muito espaço para crescer e desenvolver novas estratégias!
O que esse profissional faz no dia a dia?
Agora que você já conhece um pouco sobre a história da profissão, é hora de entender a rotina do Web Designer e saber o que esse profissional faz em seu dia a dia. E já vamos de spoiler: as atribuições vão muito além da mera criação de sites (ainda que essa seja a especialidade desses profissionais!).
Além dos sites, eles podem criar layouts para várias outras páginas da web. Alguns exemplos são portfólios, blogs, lojas virtuais, páginas de apresentação, landing pages para a venda/download de materiais, entre outros.
Ou seja: é uma página da internet? Tem o trabalho de um web designer nessa história! Lembrando que esses profissionais também têm que conhecer muito sobre outras áreas, a fim de criar layouts responsivos e que deixem a experiência do usuário mais agradável durante a sua estadia em determinado endereço web.
Quais são os pilares da profissão de Web Design?
Agora, chegou a hora de você entender alguns conceitos que fazem parte do dia a dia desse profissional e compreender toda a sua relevância para o setor. Vamos lá?
- Responsividade e adaptabilidade
- Escaneabilidade
- Velocidade
- Navegação
- UX
- Elementos visuais
- Estética
1 – Responsividade e adaptabilidade
Um dos principais pilares do Web Design é focar na realização de um design responsivo. Mas, afinal, o que isso significa? Bom, é bem simples: é a capacidade de um layout se adequar às diferentes dimensões de dispositivo.
Assim, um site responsivo é aquele que pode ser acessado tanto nos celulares quanto em tablets ou até mesmo em computadores de mesa com telas diferentes. Independentemente do tamanho da tela, ele será organizado sem perder resolução e qualidade.
Além disso, há o design do tipo adaptativo, que segue o mesmo preceito. Aqui, no entanto, há uma predefinição de resoluções específicas para os tamanhos de tela. Essa não é uma estratégia tão eficiente quanto a responsividade, mas também pode ser utilizada em alguns cenários.
2 – Escaneabilidade
Escaneabilidade é um conceito utilizado em muitas áreas, indo desde o jornalismo até o marketing e, claro, o design. Ela é caracterizada pela facilidade de leitura de um texto ou, em alguns casos, de uma imagem.
Imagine, por exemplo, um livro ou um texto com blocos corridos de palavra, sem qualquer tipo de divisão, parágrafo ou linhas puladas. Um verdadeiro caos, não é mesmo? Isso é algo extremamente desconfortável para a visão e que prejudica bastante a experiência de leitura.
O mesmo é válido para as questões da web, sejam elas textuais ou de imagem. O Web Designer, então, precisa fazer páginas escaneáveis, que sejam agradáveis aos olhos e permitam uma experiência mais fluida de leitura e navegação.
3 – Velocidade
Qual é o seu objetivo com a criação de um site? Certamente, fazer com que as pessoas fiquem nele e consigam navegar de forma adequada, certo? Pois saiba, então, que a velocidade de carregamento pode ser uma vilã ou uma aliada nesse contexto.
Há pesquisas que mostram que as pessoas simplesmente abandonam os sites que demoram muito para carregar. E tenha em mente que este “muito” é correspondente a cerca de 2 ou 3 segundos. Já empresas como a Amazon perceberam que esses segundos extras podem custar milhões em dinheiro.
Por isso, questões como o growth-driven design trabalham diretamente com a otimização da velocidade dos sites, buscando a criação de páginas que sejam ao mesmo tempo bonitas, cheias de funcionalidade e com um carregamento leve e fluido, que não prejudique — olha ela aí de novo! — a experiência do usuário.
4 – Navegação
Os conceitos de navegação também não devem ser deixados de lado! É claro que aqui há a participação de muitos outros profissionais, como é o caso dos UX writers, desenvolvedores e muitos outros. No entanto, o web designer é uma peça fundamental.
Mas, afinal, o que é a navegação? É o conceito que permite que o site seja, literalmente, usado! Um portal pesado, pouco intuitivo, com informações nada objetivas e botões que são difíceis de achar não é navegável — e, certamente, não prenderá a atenção do seu cliente em potencial.
Sendo assim, é importante focar na experiência, criando um portal no qual as informações possam ser encontradas com facilidade e que tenha navegação agradável. Não se esqueça: queremos águas calmas, e não tormentas e tempestades em alto-mar.
5 – UX
Ao longo do nosso bate-papo, até agora, falamos muito sobre “experiência”. É provável que você tenha lido essa palavra uma dezena de vezes até agora! Mas chegou o momento de realmente falarmos sobre ela. Vamos lá?
A área que lida com a experiência do usuário se chama UX, ou User Experience, no inglês. Tudo é levado em consideração: o tempo de carregamento, a facilidade em encontrar informações, a diminuição da carga cognitiva ao tomar decisões, a fluidez da leitura… e por aí vai!
Então, outra das atribuições do profissional de Web Design é, sem dúvidas, melhorar a UX dos portais que ele ajuda a elaborar. O foco é sempre fazer com que o usuário tenha a melhor experiência possível ao acessar a sua página.
6 – Elementos visuais
Além de tudo isso, temos também os elementos visuais que são vistos pelo usuário do site na hora da navegação. Eles incluem:
- cabeçalho — é o topo da página, que contém informações primordiais como o logo, o menu do site e outros detalhes que devem estar em destaque;
- rodapé — é o final da página, que também pode trazer informações, um menu extra, dados para contato e vários outros elementos fundamentais;
- tipografia — está relacionado com as fontes utilizadas na página, que devem seguir um padrão ao longo de todo o layout para evitar desarmonias visuais;
- paleta de cores — são as cores utilizadas ao longo de todo o portal, que devem seguir os preceitos da identidade da marca e ter uma harmonia entre si;
- background — é o fundo da página, que também deve ser harmonioso e dialogar não só com a identidade da marca, mas também com toda a estética do site, sem deixá-lo visualmente pesado ou difícil de carregar;
- animações — são elementos animados, como gifs, que fazem com que a experiência do usuário fique mais interessante. No entanto, é preciso ter cuidado para que elas não atrapalhem a velocidade e a navegação.
Estes são apenas alguns dos elementos que fazem parte da anatomia de um site. O profissional da área, em parceria com os desenvolvedores, lidam com estes e vários outros exemplos!
7 – Estética
Além de tudo isso, temos também detalhes que estão relacionados ao campo da estética e têm a ver com a harmonia das imagens criadas por esses profissionais. Alguns exemplos são:
- equilíbrio — o foco do equilíbrio é evitar que um ou mais elementos se destaquem a ponto de destoar da estética geral do layout;
- ênfase — apesar disso, há pontos que precisam ser destacados e a ênfase ajuda nesse propósito, a fim de fazer com que determinados elementos sejam mais visíveis sem destoar da estética geral;
- contraste — estratégia utilizada para trazer “profundidade” ao layout, evitando que ele fique “sem graça” e causar destaques em elementos sem exagero;
- ritmo — quando repetimos um elemento de forma adequada, criamos um ritmo. Isso também é algo presente nos elementos visuais e está intimamente associado à identidade da marca;
- hierarquia — utilizada para determinar quais elementos ficam “acima” no site e quais deles são posicionados mais abaixo, de acordo com a relevância e importância na página;
- movimento — conceito que ajuda os usuários a se guiarem de um espaço para outro dentro do site a partir de caminhos que o olhar segue;
- unidades — correspondem à harmonia obtida em um conjunto de elementos. O web designer analisa essa questão para evitar a confusão na disposição das informações;
- espaços em branco — responsáveis por trazer um “alívio” para os olhos do usuário, evitando a poluição visual e ajudando na distribuição dos elementos dentro da página.
Quais são as tendências para o setor?
As tendências para o setor não param de mudar, acompanhando a chegada de novas tecnologias e estratégias que seguem as demandas da população usuária de internet, que está cada vez mais exigente.
Algumas delas são:
- páginas que imitam a experiência de um cinema, com mais movimentação;
- modos claro e escuro, a fim de se adaptar às preferências do usuário;
- páginas clean, minimalistas e que seguem o preceito do “menos é mais”;
- diferentes estilos de ilustração, como as colagens, entre outros.
Além disso, não podemos deixar de mencionar a importância da acessibilidade, que é uma das principais tendências atuais da tecnologia. A ideia é fazer com que a navegação seja acessível para todos, inclusive para pessoas com deficiência.
Assim, a implementação de leitores de texto ou caprichar nos contrastes entre as imagens, além do uso de cores fortes para otimizar a leitura, são apenas alguns dos conceitos que podem ser aplicados para melhorar a experiência de PCD.
Como posso me tornar um Web Designer?
Há vários caminhos para isso. Um deles é a realização de uma graduação na área da tecnologia ou design, como Design Gráfico ou Tecnologia da Informação, com a posterior especialização em Web Design.
Apesar disso, você não precisa seguir esse caminho e pode pular diretamente para um curso profissionalizante na área, que o capacite em relação às principais linguagens de programação e noções de design de uma só vez.
Como se destacar como Web Designer?
É aqui que está o pulo do gato! Independentemente de qual seja a sua jornada profissionalizante, é fundamental que você tenha boas ideias para se destacar entre os seus concorrentes. A primeira dica é caprichar na realização de um bom portfólio, que contenha projetos interessantes e criativos.
Depois, não deixe de buscar qualificações que possam ser adicionadas em seu currículo. A área está em pleno crescimento e há muitos cursos livres que podem ser feitos para otimizar o seu conhecimento.
Por fim, caia em campo! Envie e-mails, busque oportunidades de forma ativa e construa um portfólio cada vez mais rico. Além disso, comprometa-se e faça um bom trabalho para construir relações na área, a fim de receber mais indicações de trabalho à medida que ganha mais experiência.
Tenho uma empresa! Preciso de um Web Designer?
É claro que sim! Até o presente momento, você já viu como esse profissional é super importante para as estratégias da web. Mas, caso ainda não esteja plenamente convencido, é hora de conhecer algumas vantagens de investir na contratação dessa peça crucial para o sucesso dos negócios online. Vamos lá?
Cartão de visitas otimizado
Muitas vezes, o site da sua empresa é o primeiro contato que o cliente terá com a sua marca. Por isso, ele atua como um cartão de visitas, criando uma primeira impressão positiva ou negativa, dependendo do contexto.
Queremos que seja positiva, certo? Então, investir em um bom Web Designer é fundamental para que esse trabalho seja feito da maneira adequada, promovendo uma boa interação inicial entre o cliente e os seus serviços.
Então, está a fim de criar o seu primeiro site ou, ainda, de repaginar uma página já existente? Considere a contratação de profissionais que entendam do assunto.
Melhora do SEO
SEO é a sigla para um dos conceitos mais importantes do Marketing Digital. Ela significa Search Engine Optimization e está associada ao ranqueamento da sua página em mecanismos de buscas. Como sabemos, é essencial que o site seja um dos primeiros a ser mostrado ao usuário, aumentando as chances do seu serviço ser escolhido.
Os mecanismos usam vários critérios para fazer com que o site alcance o topo da lista de buscas. Entre eles está a atualização do portal, assim como a escaneabilidade das informações apresentadas.
Então, é muito importante focar nessas questões! Além de utilizar ferramentas como o criador de sites e o Website Grader, você pode contar com a expertise de profissionais capacitados para tal finalidade.
Diferencial competitivo
Imagine ranquear bem nos mecanismos de busca e, quando alguém acessar o seu site, se deparar com um portal navegável, bonito e cheio de informações interessantes? É claro que as pessoas ficariam encantadas e muito mais dispostas a fechar negócio com você!
Sendo assim, pode ter certeza de que uma página bem feita é essencial para otimizar o diferencial competitivo da sua marca, deixando-a frente à concorrência e permitindo que a presença online seja estabelecida de forma orgânica e também muito eficiente.
Lembrando que, por falar em concorrência, você não pode deixar de analisá-la para descobrir do que os seus clientes em potencial sentem mais falta em seus serviços e, claro, em sua página! Use APIs ou faça o trabalho manual de pesquisa para obter tais dados, observando comentários e reclamações.
Melhora das indicações
Ah, o marketing! Utilizá-lo é algo primordial para a sobrevivência e o crescimento das empresas. Portanto, você precisa investir a fim de fazer com que a notícia sobre os seus serviços e produtos cheguem até os clientes que podem fazer uso de tais recursos.
Mas como investir nisso? Há muitas formas. O Marketing Digital é, sem dúvidas, uma delas. No entanto, há algo a mais que o Web Design pode fazer por você nesse sentido — e isso, por sua vez, é algo pouco divulgado por aí.
O que acontece é que as marcas podem se beneficiar de sites bonitos graças ao “marketing de indicação”, também conhecido como “marketing boca a boca”. Ao se depararem com uma página limpa, fluida e cheia de informações, que fornece uma experiência agradável, as pessoas ficam bem mais propensas a divulgá-las aos seus conhecidos.
Mais conversões
Por fim, temos uma grande vantagem de investir em um portal de qualidade e que tenha uma navegação agradável: o aumento das conversões. Conversão é o termo que se refere ao número de pessoas que chega ao seu produto e faz a compra, finalizando o negócio com a sua marca.
Há vários fatores que podem contribuir para uma conversão baixa, entre eles: seu CMS não está fazendo um bom trabalho, sua equipe não está bem alinhada ou a experiência do cliente com o seu site não é das melhores.
Se a pessoa entra em sua página e tem dificuldades em saber mais sobre os produtos, descobrir informações sobre a empresa ou verificar detalhes sobre a compra (entrega, valores, FAQ, entre outros), é provável que ela abandone a jornada e migre para outro serviço. Então, fique de olho!
Gostou de saber mais sobre a área de Web Design? Esse é um segmento que não para de crescer, tornando-se cada vez mais essencial para empresas de diferentes nichos. Afinal, a experiência do consumidor está muito em alta e deve ser considerada como uma prioridade.
E é claro que você pode contar com a HubSpot! Aproveite para conhecer o CMS, ferramenta que auxilia na criação de sites para o seu negócio. Ele conta com recursos exclusivos, temas incríveis e um CRM totalmente integrado à plataforma. Comece a usar o CMS Hub gratuitamente hoje mesmo!
![]()
Fonte: Blog Hubspot